Simple Docs for Router Reference | RouterLinks and Active Router Link. · Issue #46188 · angular/angular · GitHub

javascript - Angular 8 - How to add active class to an a tag which doesn't has any router link - Stack Overflow

Angular router - Should isActive() identify the main route, when a secondary routes is also open? - Stack Overflow
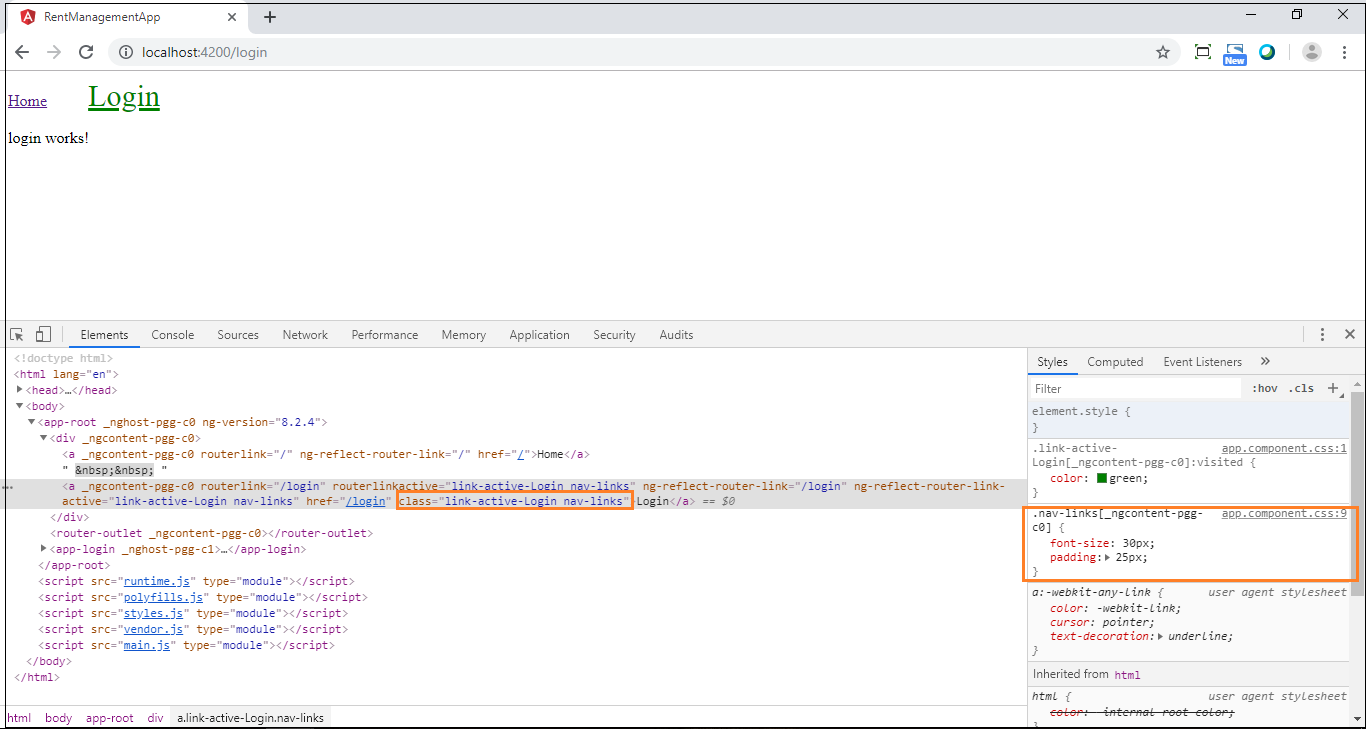
![Styling Active Router Link in Angular | Angular Routes | Angular 6 Tutorial in Hindi (2019) [#17] - YouTube Styling Active Router Link in Angular | Angular Routes | Angular 6 Tutorial in Hindi (2019) [#17] - YouTube](https://i.ytimg.com/vi/oxLd-Zp_o80/maxresdefault.jpg)





![Active Router Link in Angular | Angular Routes [Tutorial - 8] - YouTube Active Router Link in Angular | Angular Routes [Tutorial - 8] - YouTube](https://i.ytimg.com/vi/mEV6zNMJWvM/maxresdefault.jpg)